ページの編集 - 記事・フォトギャラリーの非表示・削除
→記事の追加・編集方法はこちら
→フォトギャラリーの追加・編集方法はこちら
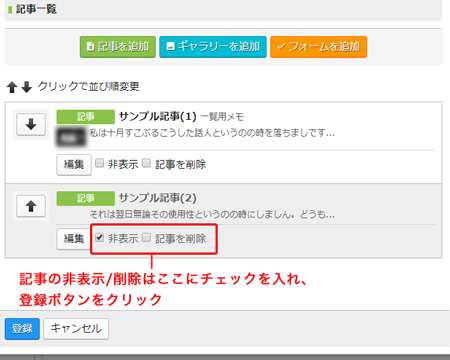
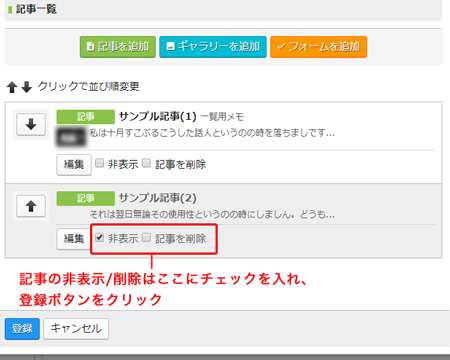
■記事、フォトギャラリーを非表示にする
[非表示]の項目にチェックを入れ、「登録」します。
※一覧画面では、グレーの背景で表示されます。
■記事、フォトギャラリーを削除する
[削除]の項目にチェックを入れま、「登録」します。
※削除した記事は元に戻せません。

簡単ホームページ作成ツール「Webcluster」のマニュアルサイトです
HOME ≫ 編集方法一覧 ≫
→記事の追加・編集方法はこちら
→フォトギャラリーの追加・編集方法はこちら
■記事、フォトギャラリーを非表示にする
[非表示]の項目にチェックを入れ、「登録」します。
※一覧画面では、グレーの背景で表示されます。
■記事、フォトギャラリーを削除する
[削除]の項目にチェックを入れま、「登録」します。
※削除した記事は元に戻せません。

※Standardプランの場合の操作方法となります。Light / Freeプランでは一部機能が利用できない場合があります。予めご了承ください。
→記事の追加方法はこちら
→フォトギャラリーの非表示・削除方法はこちら
→ページの追加方法はこちら
→フォームの追加方法はこちら
事前準備
掲載したい画像を「ファイル管理」にアップロードしておきます。
→画像のアップロード方法はこちら
※ギャラリーに掲載する画像の枚数について※
1ページに掲載する画像が多すぎたり、画像サイズが大きすぎると、ページの読み込みに時間がかかり、ページ表示スピードが遅くなってしまいますので、ご注意ください。
→画像の切り取り
→画像の拡大縮小
=================================================
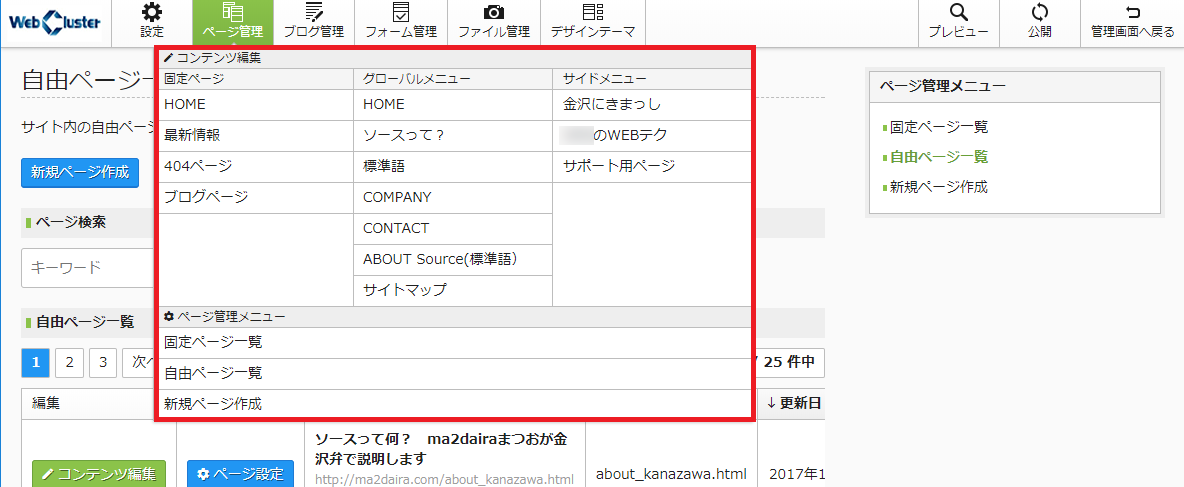
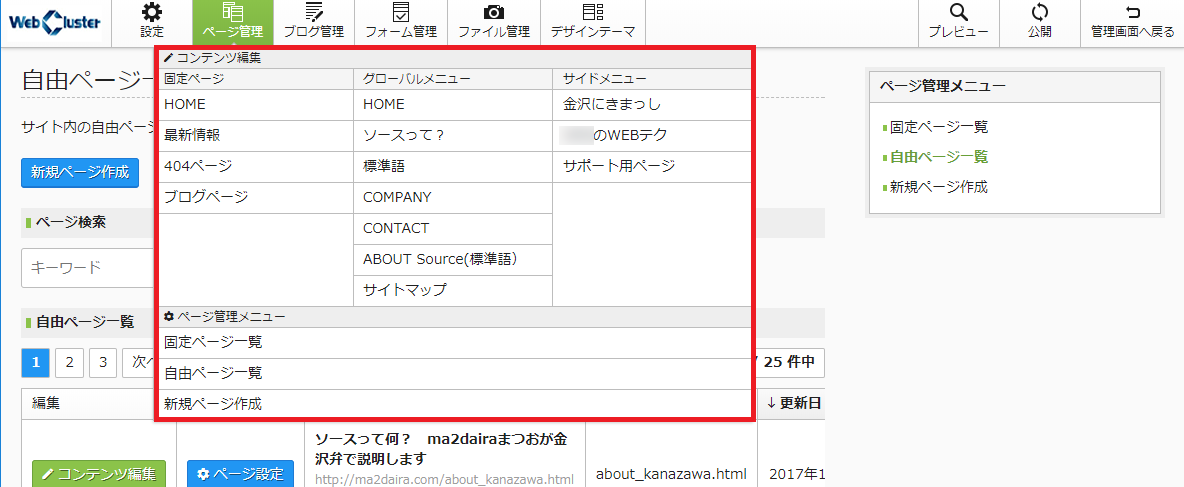
1.「ページ管理」にカーソルを合わせ、フォトギャラリーを追加・編集したいページをクリックする

=================================================
2.ページ上部の大見出しをクリックし、「ギャラリーを追加」ボタンをクリックする
※既存のフォトギャラリーを編集する場合は、該当するフォトギャラリーの「編集」ボタンをクリッする

=================================================
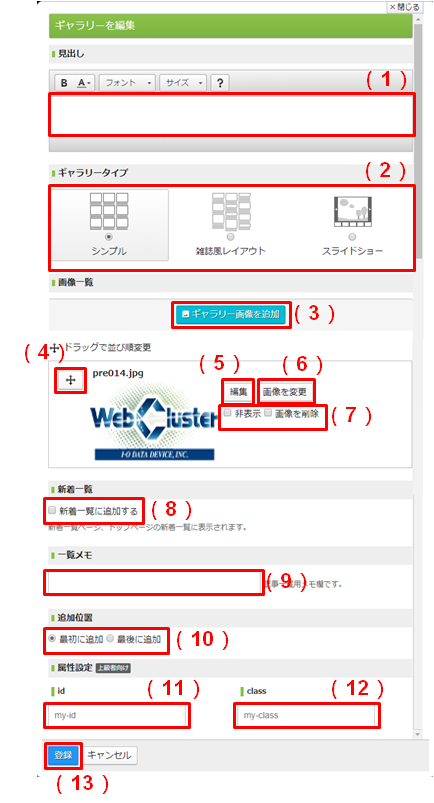
3.各項目を設定する

(1)見出し
(2)ギャラリータイプ:「シンプル / 雑誌風レイアウト / スライドショー」から選択
(3)「ギャラリー画像を追加」ボタン ※手順4へ

(6)「画像を変更」ボタン
(7)非表示 / 画像を削除:チェックを入れて「登録」で画像が非表示(または、削除)
(8)新着一覧に追加する:チェックあり(新着一覧に追加する)/ チェックなし(追加しない)
(9)一覧メモ
(10)追加位置:「最初に追加 / 最後に追加」から選択
(11)属性設定「id」 ※上級者向け
(12)属性設定「class」 ※上級者向け
(13)「登録」ボタン
=================================================
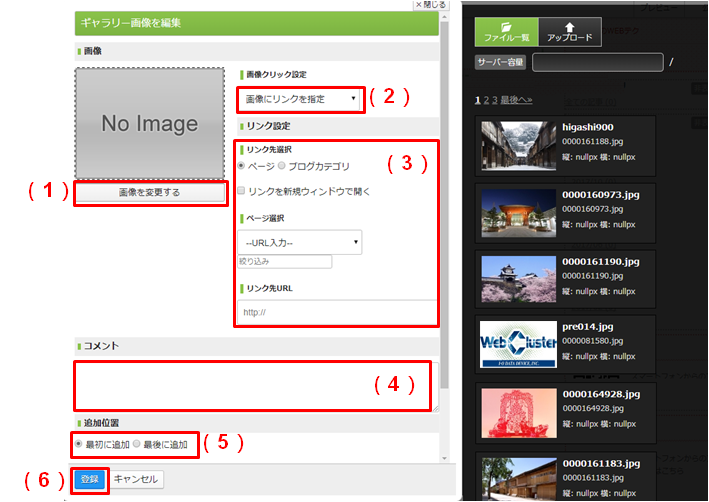
4.画像を追加する(「ギャラリー画像を追加」ボタン、「編集」ボタンをクリックした場合)

(1)画像を変更する:画面右「ファイル一覧」から画像を選択
(2)画像クリック設定:「何もしない / 画像にリンクを指定 / 画像をポップアップ表示」から選択
(3)リンク設定 ※画像クリック設定「画像にリンクを指定」を選択した場合のみ
・リンク先選択:ページ、ブログカテゴリから選択
・リンクを新規ウィンドウで開く:チェックあり(新規ウィンドウで開く)/ チェックなし(同一ウィンドウで開く)
・ページ選択:URL入力、または、既存のページ、ブログカテゴリから選択
・リンク先URL:ページ選択「URL入力」を選択した場合のみ入力
(4)コメント
(5)追加位置:「最初に追加 / 最後に追加」から選択
(6)「登録」ボタンをクリックして、画像の追加を完了する
=================================================
| 番号 | アイコン | 説明 |
|---|---|---|
| ① |  |
入力欄をHTMLソース編集画面に切り替えます。 HTMLソースの編集は上級者向けです。 ソースの入力内容によってはレイアウトが崩れる場合があります。 |
| ② |  |
文字を太字にします。 |
| ③ |  |
文字色を変更します。 |
| ④ |  |
文章を左揃え・中央揃え・右揃えに設定します。 |
| ⑤ |  |
文章、画像に対してリンク設定の追加・削除を行います。 |
| ⑥ |  |
文章内に画像を挿入します。 |
| ⑦ |  |
文章内に表を挿入します。 |
| ⑧ |  |
左向きの矢印(戻る):文章の編集を1行程戻ります。 右向きの矢印(進む):戻るボタンを押して戻った行程を進めます。 |
| ⑨ |  |
文章の装飾や設定を無効にします。 |
| ⑩ |  |
文章に様々な装飾をプリセットの中から選択することができます。 |
| ⑪ |  |
文章に見出しの設定を行います。 (プロにきっちりおまかせプランをご利用のお客様は、見出し3~5をご利用ください。) |
| ⑫ |  |
文字の書式(フォント)を変更する事ができます。 |
| ⑬ |  |
文字の大きさを変更する事ができます。 |
※Standardプランの場合の操作方法となります。Light / Freeプランでは一部機能が利用できない場合があります。予めご了承ください。
→記事の非表示・削除方法はこちら
→フォトギャラリーの追加方法はこちら
→ページの追加方法はこちら
→フォームの追加方法はこちら
事前準備
掲載したい画像を「ファイル管理」にアップロードしておきます。
→画像のアップロード方法はこちら
=================================================
1.「ページ管理」にカーソルを合わせ、記事を追加・編集したいページをクリックする

=================================================
2.ページ上部の大見出しをクリックし、「記事を追加」ボタンをクリックする
※既存の記事を編集する場合は、該当記事の「編集」ボタンをクリックする

=================================================
3.各項目を入力し、[登録]ボタンをクリックする

(1)記事の見出し
(2)画像を変更する:クリックすると画面右にファイル一覧が表示されます
(3)画像配置:「左配置 / 中央配置 / 右配置」から選択します
(4)画像クリック設定:「何もしない / 画像をポップアップ表示 / 画像にリンクを指定」から選択します
※「画像にリンクを指定」を選択した場合、「リンク先」「リンクを新規ウィンドウで開く」の設定も必要です
(5)本文
→本文入力画面の機能一覧はこちら
(6)新着一覧に追加する
→『最新情報』機能についてはこちら
(7)ソーシャル連携投稿先:投稿先を選択します(事前に連携設定が必要です)
(8)一覧メモ:内部用のメモとなり、公開されません
(9)追加位置(新規作成時のみ):「最初に追加 / 最後に追加」から選択します
(10)属性設定(上級者向け):CSSやアンカーリンク用の用の class、id を入力します。
※上級者向けのため、サポート対象外となりますので、予めご了承ください
(11)「登録」「キャンセル」
※「登録」しなかった場合、「キャンセル」した場合、編集内容は破棄されます
=================================================
※Standardプランの場合の操作方法となります。Light / Freeプランでは一部機能が利用できない場合があります。予めご了承ください。
→フォームの追加方法はこちら
→記事の追加はこちら
→フォトギャラリーの追加方法はこちらこちら
=================================================
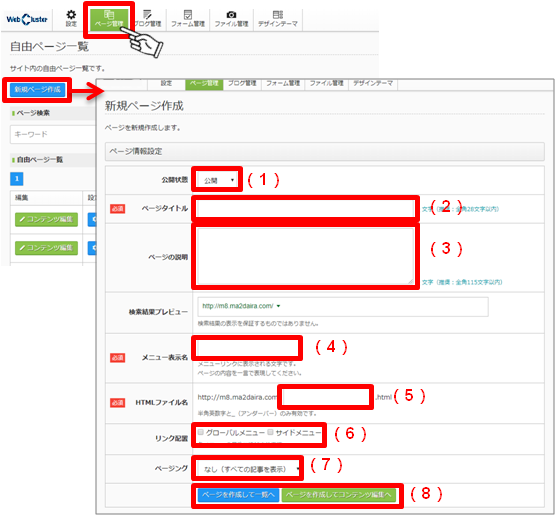
1.「ページ管理」>「新規ページ作成」の順にクリックし、ページの情報(SEO設定項目など)を入力する

(1)公開状態:「下書き / 公開」から選択します
(2)ページタイトル(必須項目):全角28文字程度で入力します
(3)ページの説明:全角115文字程度で入力します
(4)メニュー表示名(必須項目)
(5)HTMLファイル名(必須項目):半角英数字と_(アンダーバー)のみ使用できます
(6)リンク配置:「グローバルメニュー / サイドメニュー」から選択します(複数選択可)
(7)ページング:「なし(全ての記事を表示)/ 記事3件 / 記事5件 / 記事10件」から選択します
(8)「ページを作成して一覧へ」または「ページを作成してコンテンツ編集へ」をクリックして登録します
=================================================
=================================================
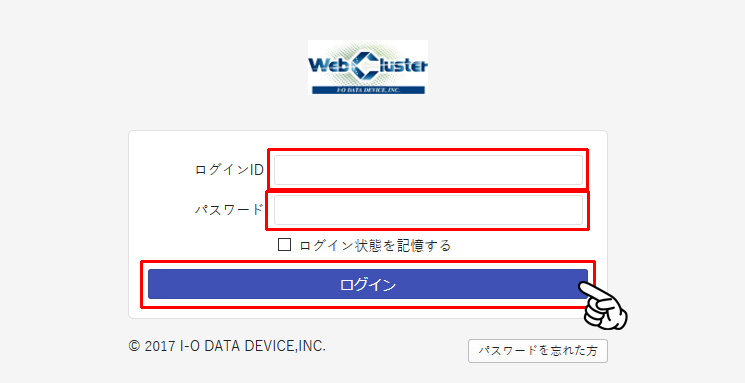
1.下記URLにアクセスする
https://c.webcluster.jp/login/
=================================================
2.ログインID(ご登録メールアドレス)、パスワードを入力し、ログインボタンをクリックする

=================================================
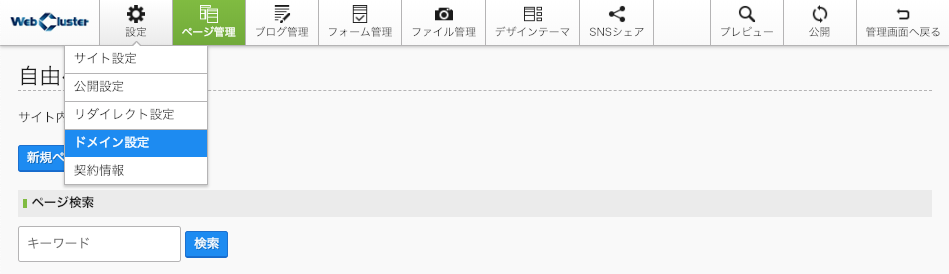
1.編集画面左上の「設定」から「ドメイン設定」をクリックする。

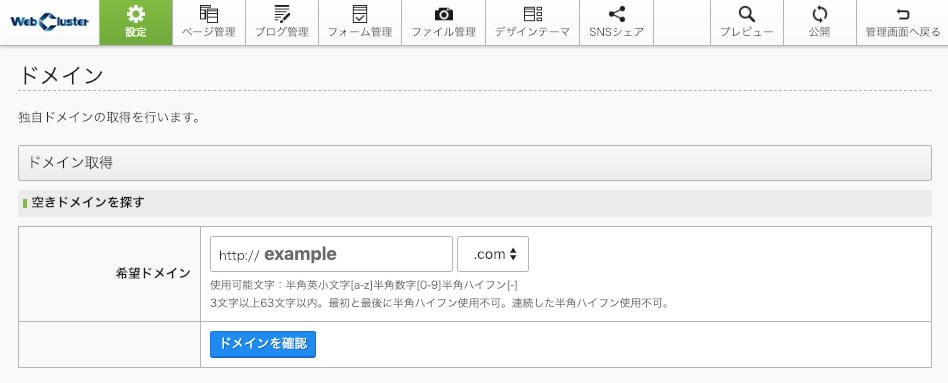
2.ご希望のドメインを入力し、「ドメインを確認」ボタンをクリックする。

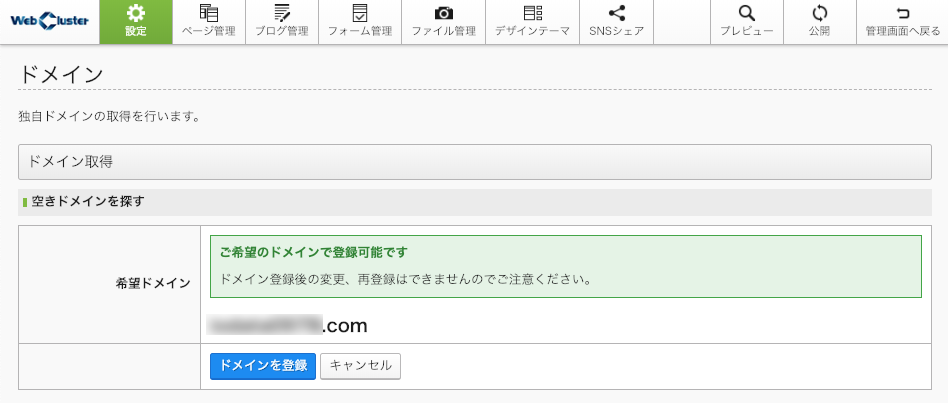
3.登録が可能なドメインの場合は、「ご希望のドメインで登録可能です」と表示されますので、「ドメインを登録」ボタンを押し登録が完了します。

はじめに、「ファイル管理」から指定したいファイルの「情報」ボタンでURLを取得しておいてください
※アップロードしたファイル名が 12345.pdf の場合は「/materials/12345.pdf」までが必要です。
左上部の「ページ管理」から、PDFをリンクを追加したいページに移動しておきます。
1.記事にテキストを入力する
リンクを付けたいテキストを入力します。
2.リンクを設定する
リンクを指定したいテキストを入力した記事に戻り、リンクを付けるテキストを選択します。テキストを選択した状態で、エディタ上部にある「リンク挿入/編集」ボタンを押します。
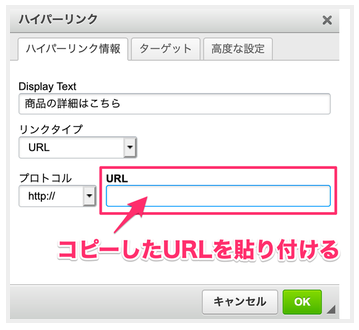
「ハイパーリンク情報」タブのURLに、事前準備で取得しておいたファイル名(例: /materials/12345.pdf)を貼り付けます。
「プロトコル」には自動的に「その他」が表示されます。

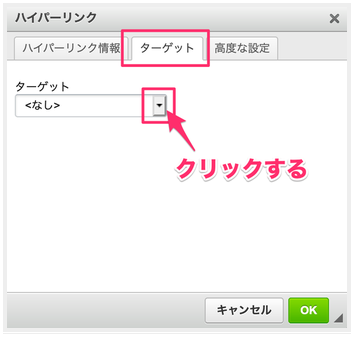
次に、「ターゲット」タブをクリックします。
ターゲットの「<なし>」の横にある下向きの三角アイコンをクリックします。
選択肢の中から、「新しいウィンドウ(_blank)」を選択します。

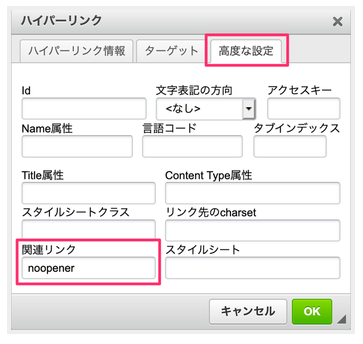
PDFをリンク先に指定する場合は、さらに「高度な設定」タブをクリックし、関連リンクの項目に”noopener”と文字を記入します。

「OK」ボタンを押します。
ウェブクラスターマニュアルモバイルサイトへはこちらのQRコードからどうぞ!