公開設定
※Standardプランの場合の操作方法となります。Light / Freeプランでは一部機能が利用できない場合があります。予めご了承ください。
=================================================
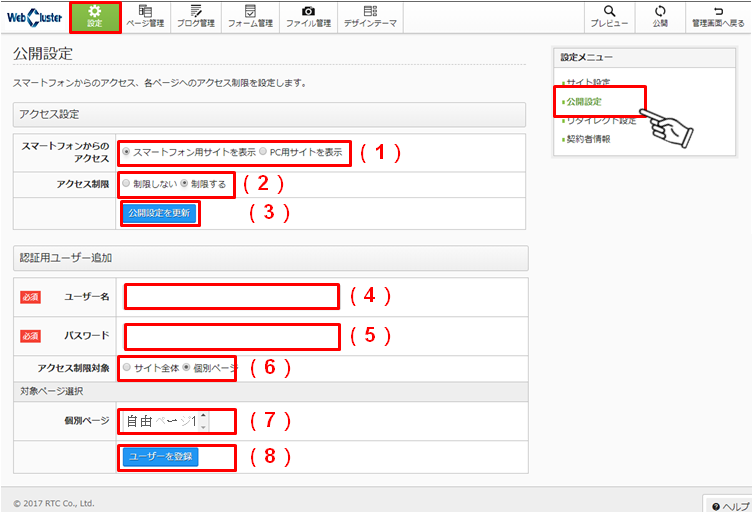
1.「設定」>「公開設定」の順にクリックし、スマートフォンからのアクセス、各ページへのアクセス制限を設定を行う

(1)スマートフォンからのアクセス:「スマートフォン用サイトを表示(※推奨)/ PC用サイトを表示」から選択する
(2)アクセス制限:「制限しない / 制限する」から選択
(3)「公開設定を更新」ボタンをクリックして変更内容を保存する
※必ず「公開設定を更新」をクリックして設定を保存してください
※アクセス制限を「制限する」に設定した場合は、引き続き、認証用ユーザーを追加します
(4)ユーザー名
(5)パスワード:半角英数字4文字以上
(6)アクセス制限対象:「サイト全体 / 個別ページ」から選択
(7)個別ページ:リストから対象ページを選択
(8)「ユーザーを登録」ボタンをクリックして、ユーザーを追加する
※必ず「ユーザーを登録」ボタンをクリックして追加を完了してください
=================================================